10 Advantages of Elm: Moving to Functional Programming in the Frontend
February 21st, 2020
Elm as a functional language for front-end development that is well known in small circles of experienced web-developers. Its’ syntax is similar to Haskell, but less complex and designed specifically for building web-based user interfaces. Elm has some definite advantages in comparison with React.js. Nonetheless, it’s not very popular within the front-end community. To find out why that is, we talked with DSR’s web-development team.
Using Elm benefits not only the end user, but also the front-end developer. The former gets faster page loading speeds without errors in the majority of cases. The latter — comprehensive compilator warnings, increased compilation speed, and clear instructions on how to move to the new package version. These reasons are why Elm might become a popular tool amongst front-end teams.
Evan Czaplicki, the creator of Elm, doesn’t actively promote the programming language. Being an exceptionally talented developer, he clearly understands how to continue enhancing and developing Elm. His main goal is to make it the most reliable programming language for building web apps. In fact, Elm promotion is basically non-existent, with very few people allocating resources to advertise it. For example, React.js is heavily promoted by Facebook. The social network giant vigorously supports it by organizing conferences, meetups, and conducting other activities to put the framework in the community of front-end developers. Technically, Elm is on par with React.js, even excelling in some ways. Elm’s biggest problem is that very few people are aware of it.
Elm’s Key Advantages
1. Easy to learn.
If you are looking to learn Elm, there are tons of guides, tips, FAQ, books and a really friendly developers’ community. Kevin Yank, the legendary web developer, releases podcasts on Elm regularly. There are loads of studying materials are available for free.
2. Project support is easier for the entire life cycle.
Compared to other frameworks, Elm makes project support (the lion’s share of the app life cycle) significantly easier with the help of compilator’s warnings. These warnings don’t allow changes which your app won’t be able to compile. Hence, overall project cost can be greatly reduced.
3. JavaScript interoperability via ports.
When you start developing web apps (and packages) using Elm, you’ll become increasingly eager to avoid the hectic world of JavaScript wherever you can. However, it’s not always a good idea to rewrite preexisting JS solutions in Elm. Sometimes, it’s not even possible.
Elm has a great tool to integrate necessary JavaScript code, namely, ports. Not every task can be completed with the help of ports, but Elm boasts other interoperability tools as well.
4. No runtime exceptions.
There’s no way an app written in Elm will throw an error which breaks the UI. Front-end developers greatly appreciate this feature.
5. Maintainability & Enforced Semantic Versioning.
If the code doesn’t compile, it will not run. This is a built-in safety feature. Additionally, ff something has been changed in a package that the project depends on, the creator of this dependency is forced to update the version number. You’ll also receive a warning about incompatibilities with your project. Elm is always on guard, protecting your production workflow.
6. Big companies use Elm.
The front-end team at IBM writes apps in Elm and has shared some quite positive feedback. “Elm is really bullet proof, it’s not [false] advertisement”, and we’re quoting IBM here directly. It’s worth mentioning Japanese online retail giant Rakuten (the company also owns Viber messenger). More companies that use Elm are listed here.
7. Performance.
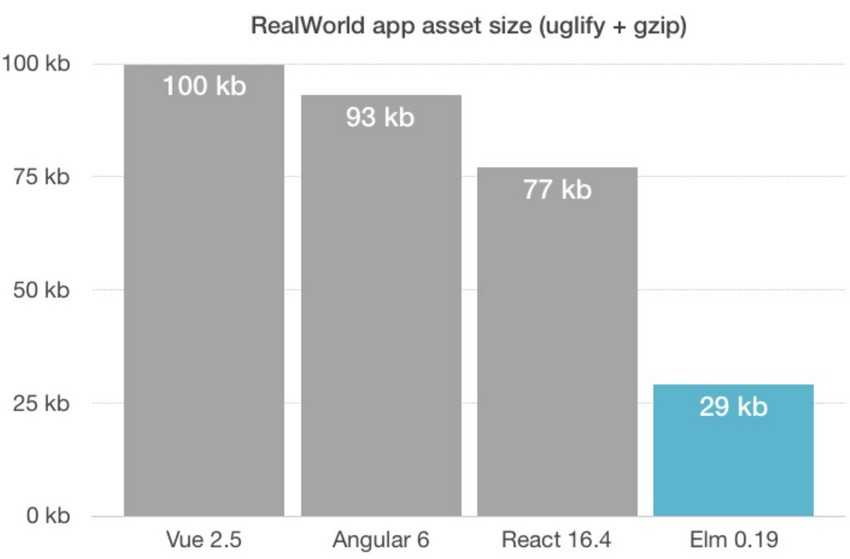
Elm Virtual DOM is more lightweight than that of React.js. Bundle size is most always significantly smaller. Hence rendering the first elements on any page will be faster on any device and in any browser.
Vast ecosystem of open source packages.
Elm’s free to use code is the result of millions of hours front-end developers’ work. You can use these packages on your project absolutely free of charge. The aforementioned enforced semantic versioning guarantees that third party code won’t break anything in your web app.
8. Progressive web apps.
Developing PWA with Elm is a breeze. Check out this example with open source code.
9. Server-side rendering.
Though it’s not supported by Elm officially, experienced front-end developers have found easy workarounds. Examples can be seen here, here, and here.
10. Any Front-End Developer Can Start Using Elm in a Matter of Days
Should you put off your usual web development tools and move to the “bulletproof” world of Elm, immediately? No way. But, you should at least consider this elegant and powerful functional programming language for front-end development. Read some guides, see some relevant examples, and try some basic staff using Elm. Only then, once you’ve accumulated your own experience on real projects, can you decide for yourself. Shifting to Elm itself will be painless, even for the beginners.
The majority of front-end developers know how Redux works. Interestingly, this JavaScript library was built upon the Elm architecture. That’s just another example of the emerging trend of so-called “JavaScript fatigue.” Nowadays, more and more developers are turning to alternative solutions, trying to avoid pure JS. Since Elm is the “father” of Redux and requires immutability, a declarative programming approach, and has its’ own Virtual Dom implementation, the language will be quite familiar to the front-end developers who prefer the React ecosystem.
Let’s see some examples of code in Elm, highlighting its’ elegance, readability, and simplicity.
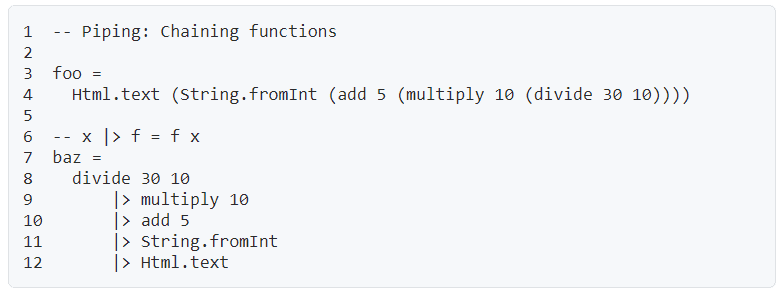
Function chaining
Unlike JavaScript, where you have to wrap every function, Elm offers a special pipe-operator. It makes a chain of functions more readable for the developer. This is one of Elm’s key features as a functional programming language.
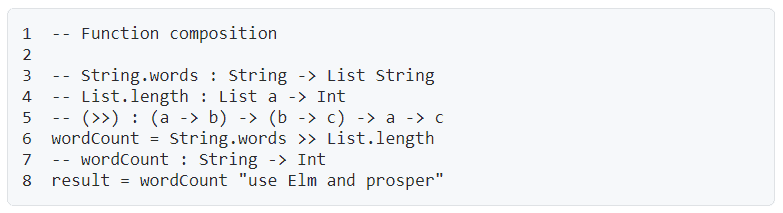
Function composition
Another example of Elm’s elegance for front-end development is the function composition. The function composition allows developers to work with complex scenarios involving monades.
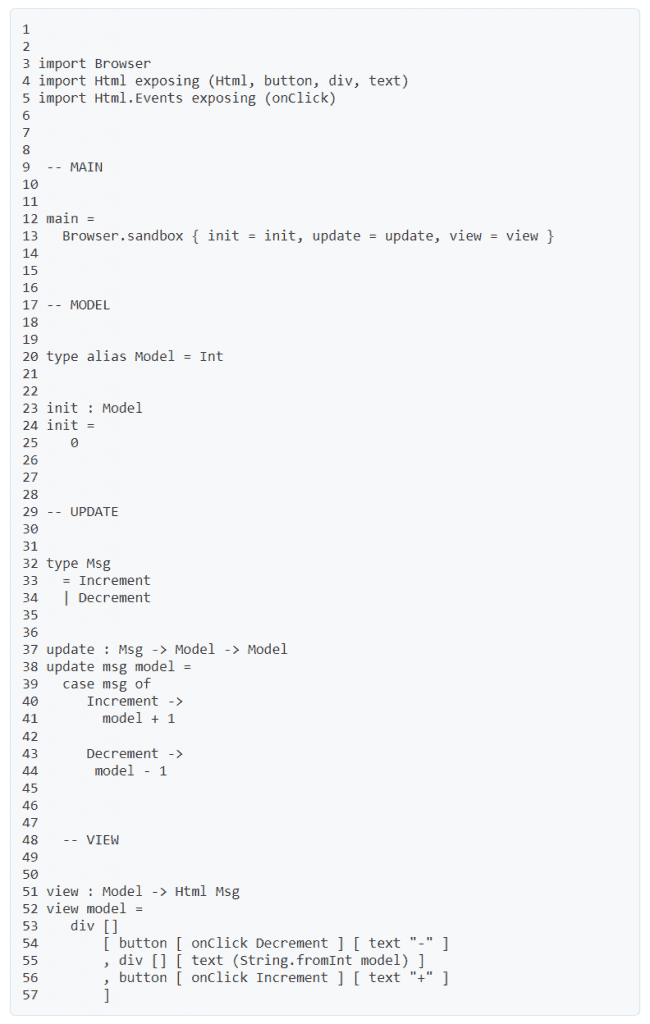
App written in Elm
A simple counter that can be increased or decreased as an example of button code.
Any app in Elm consists of modules (just like in JavaScript). Every module contains three parts.
- Model. App state.
- Update. A way of updating the state.
- View. A way to render the state into HTML.
Line 20 in the above code uses a type alias, that model will store only Int. At the lines 23-25 you can see function init, which is used to initialize the app with a predefined value.
At the line 51 we use the view function to generate HTML. View always takes a model in Elm, giving a front-end developer the ability to operate on the state of the application.
You can see that at the line 54 we call a button function. An array of attributes serves as its’ first parameter, including the event handler, onClick. The second parameter is an array of child elements. In the example above, we use the function text, which generates a text node. onClick suggests the performance of an action, in this case, decreasing the counter value. The text function returns a string with the necessary data.
The App starts running with default value of the counter. Then it runs in the following infinite cycle:
- App waits for user input
- Sends the message to update
- Produces new model
- Calls view functionto generate new HTML code
- Renders new HTML code in the browser
- Repeat
That’s the essence of Elm architecture.
Try to play around with the app code here. For example, you can add a Reset variant to the Msg type.
Summary
Elm as a functional language might become your favorite tool for creating web apps, especially when you take into consideration all of its’ advantages and peculiarities. Functional programming is slowly but steadily is gaining momentum among web developers, so don’t miss the opportunity to improve your skill set and make yourself more competitive on the web-development market by adopting functional programming style, tools, and techniques.